Google Maps im Dorayaki Theme einfügen
Ein paar kurze Hinweise zum Premium Wordpress Theme Dorayaki von Elmastudio.
Ich setze es selber auf einer anderen Seite ein und musste aufgrund der Doku (die nicht immer vollständig bzw. hier und da veraltet ist) einige Stolpersteine umschiffen. Hier kurz die Anleitung wie man die Google Maps korrekt einrichtet.
Google Maps
Im „Kontakt Box für Seiten“ Widget kann man eine Google Map hinzufügen.
1) Die Map erscheint oberhalb der Box, wenn man das Widget auf einer Seite einbettet, welche das Standardtemplate nutzt. Für eine Einbettung wie auf der Demo Seite, muss man das Full-Width Template verwenden.
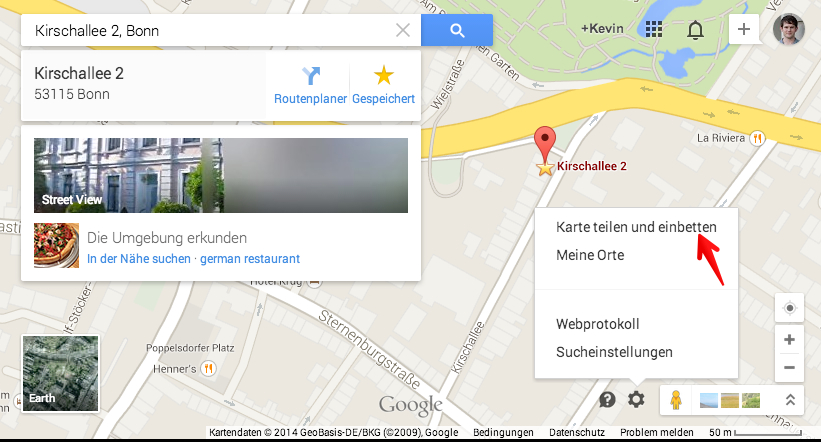
2) Die Doku hat noch eine Anleitung und Screenshots für die alte Google Maps Variante, bei der neuen Google Maps Version kommt ihr leider nicht mehr ganz so einfach an die URL, geht aber auch… Google Maps öffnen und Adresse suchen, danach unten rechts auf das Rad Icon klicken und dann „Karte teilen und einbetten“ auswählen:

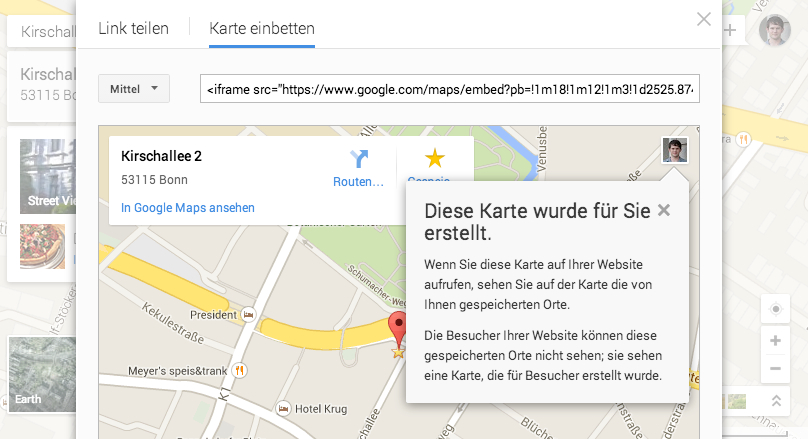
Im folgenden Fenster auf „Karte einbetten“ und den Code heraus kopieren. Aber Achtung: Ihr dürft nicht diesen kompletten Code nutze, sondern nur die Angabe im src=”“ Attribut des <iframe> Tags, also das xxx: <iframe src=”xxx„></iframe>

Das rot markierte ist die URL die ihr im Widget hinterlegen müsst: <iframe src=”https://www.google.com/maps/embed?pb=!1m18!1m12!1m3!-hierkommtnochmehr“ width=”600&” height=”450&” frameborder=”0&” style=”border:0&”></iframe>